
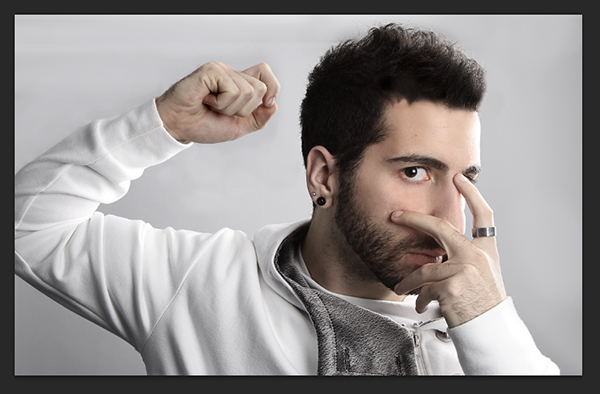
چیزی که شما خواهید ساخت!
در این آموزش، به شما یاد خواهیم داد یک تصویری خیالی و خیره کننده از پرتره بسازید. این آموزش به شما یاد خواهد داد با تکنیک های ساده ماسکی از صورت خودتان بسازید. بیایید آموزش را شروع کنیم!
ساخت پس زمینه Gradient ( حالت تبدیل یک رنگ به رنگ دیگر به صورت آهسته مانند پس زمینه عکس بالا )قدم اول
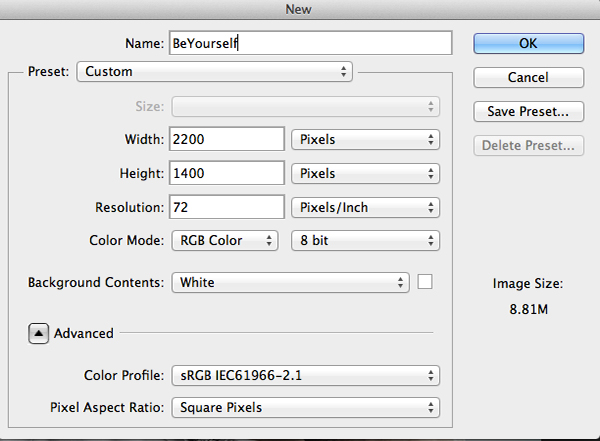
صفحه جدیدی با مشخصات پایین بسازید.

قدم دوم
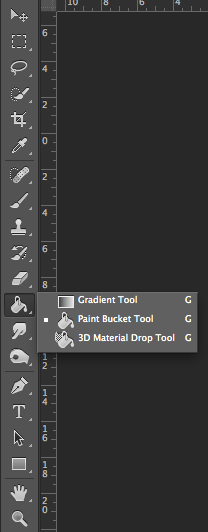
با فشردن دکمه G ابزار Gradient را انتخاب کنید. ممکن است مجبور شوید موس را بر روی ابزار Paint Bucket (یا همان سطل رنگ) نگه دارید تا بتوانید Gradient را ببینید.

حال از قسمت تنظیمات بالای صفحه بر روی مستطیل تبدیل رنگی سمت چپ کلیک کنید تا بتوانید رنگ دلخواه خود را انتخاب کنید.

قدم سوم
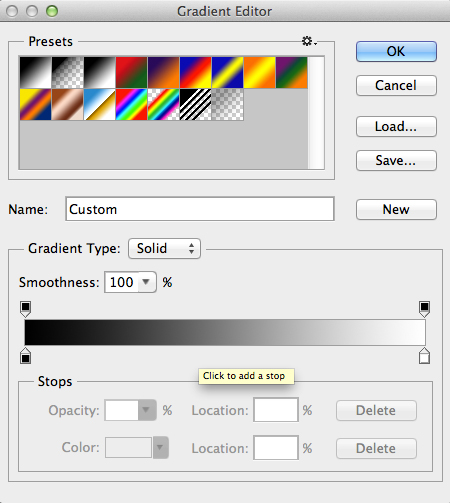
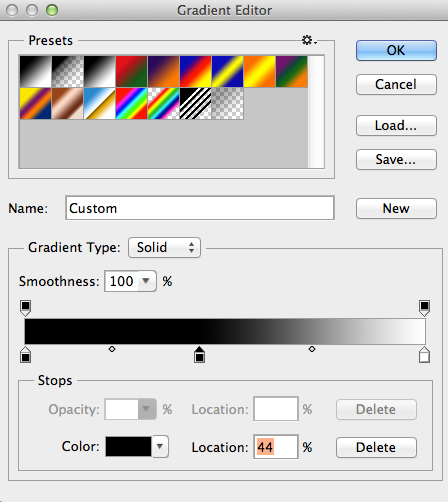
حال در قسمت فهرست تنظیمات Gradient، در زیر همان مستطیل دراز تبدیل رنگی و در وسط آن کلیک کنید تا یک نقطه توقف برای تبدیل رنگی ایجاد کنید.

باید شکل زیر ایجاد شود:

حال با تکان دادن نشانه گر ایجاد شده در وسط مستطیل می توانید جای این نقطه توقف را تغییر دهید، و یا برای دقت بیشتر در تنظیمات زیر مستطیل می توانید در قسمت Location درصد دقیقی برای جایگاه نشانه گر انتخاب کنید.
قدم چهارم
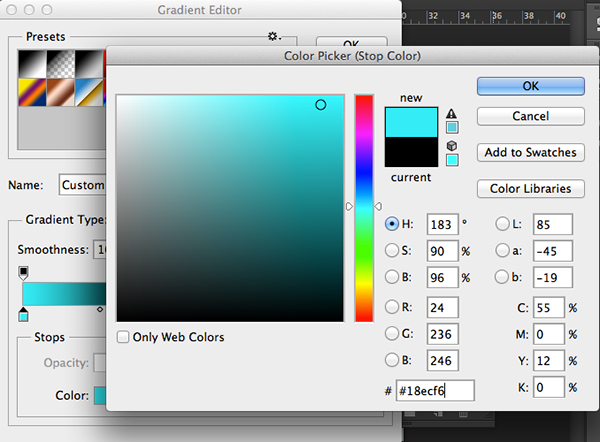
بر روی نشانه گر سمت چپ که در عکس های بالا رنگ سیاه را نشان می دهد کلیک کنید تا به قسمت انتخاب رنگ (Color Picker) انتقال پیدا کنید. در قسمت پایین اطلاعات رنگی که کد رنگ را می توان وارد کرد، کد #۱۸ecf6 را وارد کنید و OK کنید.

قدم پنجم
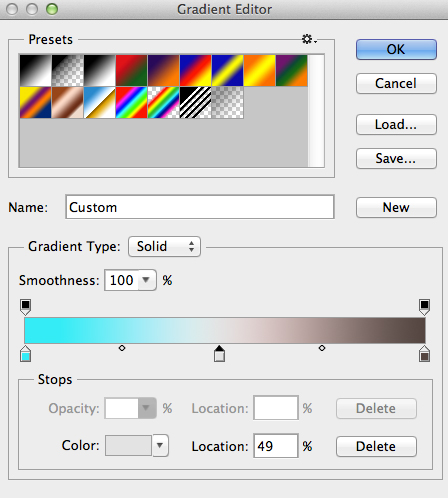
برای نقطه توقف وسط و رنگ سمت راست هم به ترتیب این کد های #e3e3e3 و #۵۴۴۵۴۰ را قرار دهید. حالا باید نوار تغییر رنگی شما به شکل زیر باشد.

قدم ششم
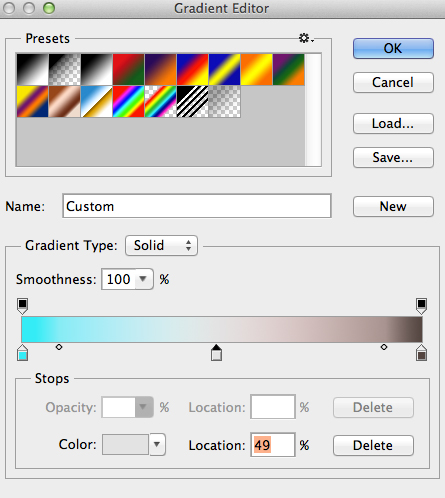
در قدم آخر نقطه های میان نشانه گر ها را که حد وسط تبدیل رنگ ها به یکدیگر هستند را مطابق شکل زیر به کناره های مستطیل نزدیک کنید.

قدم هفتم
از بالاتر از کادر و در گوشه سمت راست بالا به بیرون گوشه سمت چپ پایین کادر Gradient را بکشید، در نهایت شکلی شبیه به زیر خواهید داشت.
 ۲ مدل را اضافه کنید
۲ مدل را اضافه کنید
حالا که پس زمینه را درست کردید، وقت این است که مدل را به تصویر اضافه کنید و آن را ویرایش کنید.
قدم اول
عکس مدل را اضافه کنید و اسم لایه آن را Model بگذارید.

قدم دوم
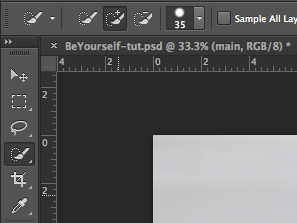
حالا باید مدل را از پس زمینه اش جدا کنید. برای این کار، با زدن دکمه W ابزار Quick Selection را انتخاب کنید و اندازه قلم مو خود را روی ۳۵ Pixels بگذارید.

شروع به انتخاب کردن مدل کنید. اگر محل انتخابی شما به پس زمینه پرید و قسمتی از پس زمینه انتخاب شد، به راحتی در حالی که دکمه Alt را نگه داشته اید بر روی قسمت های اضافی کلیک کنید تا از انتخاب خارج شوند.

قدم سوم
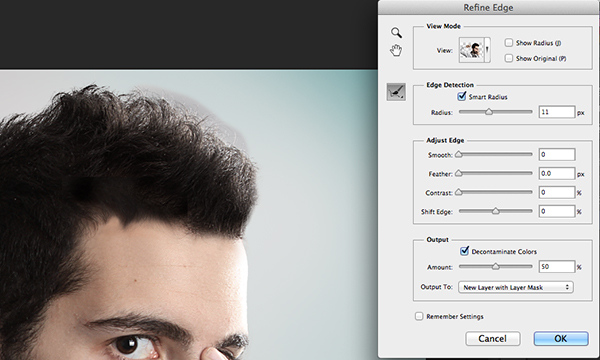
وقتی مدل را کامل انتخاب کردید، از تنظیمات بالای صفحه گزینه Refine Edge را انتخاب کنید.

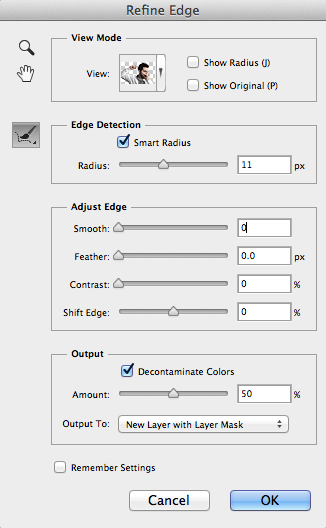
تنظیمات شکل زیر را عیناً در Refine Edge خود تکرار کنید. دقت کنید که در قسمت View باید On Layers را انتخاب کرده باشید. کار اصلی ای که Refine Edge انجام می دهد این است که با تغییر دادن تنظیمات آن شما می توانید به بهترین شکل لبه های قسمت خواسته شده را انتخاب کنید.

قبل از آنکه OK کنید، از انتخاب شدن درست و دقیق مو های مدل اطمینان حاصل کنید. انتخاب کردن مو ها گاهی اوقات کار بسیار مشکلی خواهد بود، پس برای اینکه از بهترین حالت انتخاب آن مطمئن شوید، تنظیمات زیر را انجام دهید و با قلم مو ای که خود Refine Edge در اختیار شما قرار داده بر روی کناره های موی مدل بکشید. متوجه خواهید شد که جزئیات بیشتری از موی سوژه ظاهر خواهد شد.

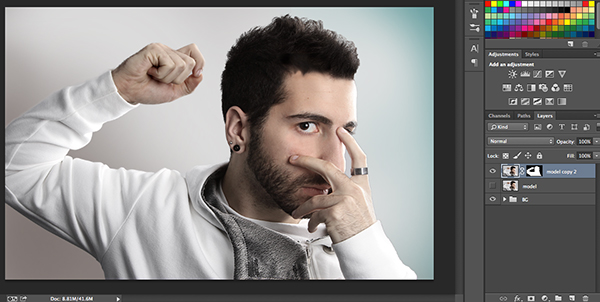
تصویر نهایی شما باید شبیه به عکس زیر باشد.
نکته: وقتی عکس را انتخاب کردید و از Refine Edge استفاده کردید عکس اصلی شما تغییری نکرده است، تنها اتفاقی که افتاده این است که فقط قسمت های انتخاب شده دیده می شوند، و قسمت هایی که انتخاب نبوده اند به زیر ماسک رفته اند و نامرئی شده اند، اما در اصل لایه وجود دارند.
 ۳ ماسک بسازید
۳ ماسک بسازید
حال مدل و پس زمینه ما آماده شده اند، قدم بعدی ساخت ماسک است.
قدم اول
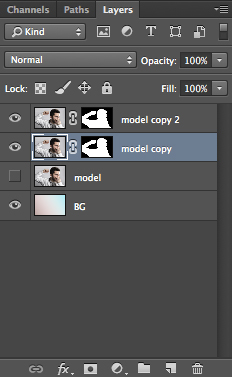
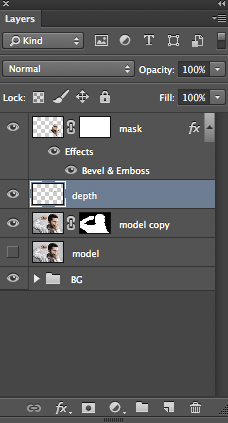
اگر در قسمت Refine Edge تنظیمات را دقیقاً آنطور که گفته شده انجام داده باشید حال باید لایه ای با عنوان Model copy داشته باشید که در حقیقت تنظیمات Refine Edge و جدا شدن مدل از پس زمینه در این لایه انجام شده است. در حالی که لایه Model وجود داشته اما خاموش است و شما آن را نمی بینید. خب، لایه Model copy را انتخاب کنید و با استفاده از دکمه ترکیبی Ctrl + J یک کپی از این لایه بگیرید.

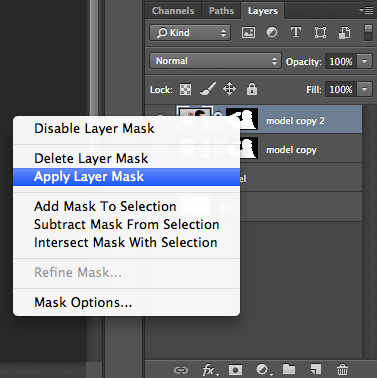
بر روی لایه جدید راست کلیک کنید و گزینه Apply Layer Mask را انتخاب کنید.

قدم دوم
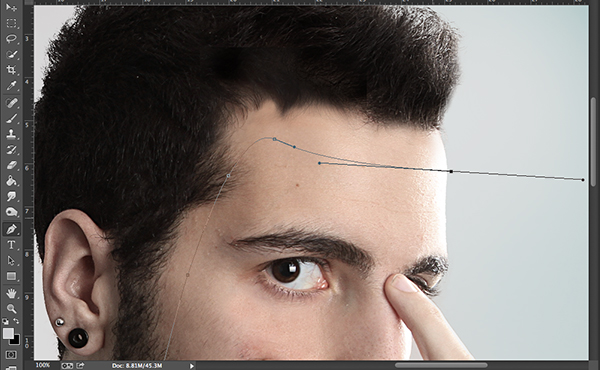
با زدن دکمه P ابزار Pen را انتخاب کنید و ماسکی که می خواهید بسازید را انتخاب کنید. من از قسمت پایین چانه مدل شروع کردم و به بالا آمدم و ماسک را آنطور که می خواستم انتخاب کردم.


برای انتخاب این قسمت از کار وقت بگذارید و با دقت بالا خطوط را نرم بکشید. این انتخاب شما قرار است که ماسک تبدیل شود، پس باید با دقت آن را انتخاب کنید. برای انحنا دادن به خطوط و ایجاد قسمت های منحنی باید بعد از کلیک کردن دکمه موس را نگه دارید و با تکان دادن موس برای آن انحنا ایجاد کنید، با تمرین کردن به راحتی می توانید به ایجاد این انحنا ها مسلط شوید.

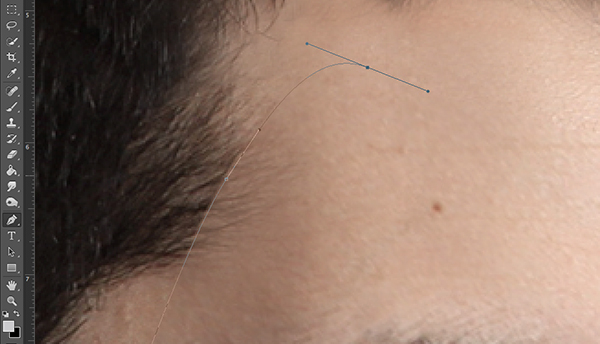
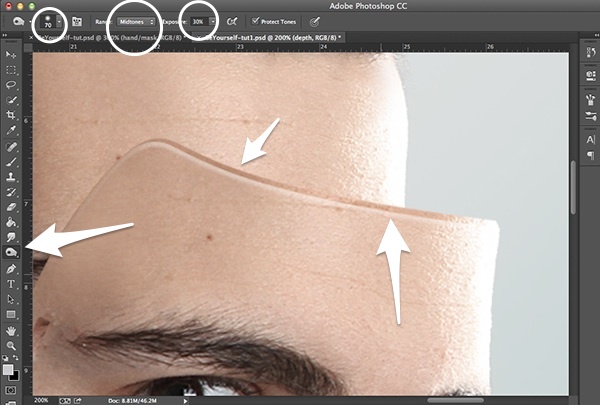
بر روی پیشانی مدل باید خطی با انحنای کم بسازید، برای این کار می توانید از خط شروع مو ها در بالای پیشانی به عنوان یک خط راهنما استفاده کنید و انحنای ماسک را بر اساس آن تنظیم کنید. اگر یک خط را اشتباه کشیدید و قصد داشتید آن نقطه از خط را حذف کنید، دکمه Alt را گرفته و بر روی آن نقطه کلیک کنید. با این کار می توانید اشتباهات خود را به سادگی از بین ببرید و اگر در قسمت از خطوط شکننده استفاده کردید آن را به منحنی تغییر بدهید.

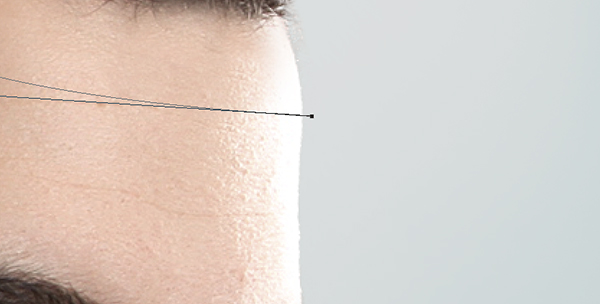
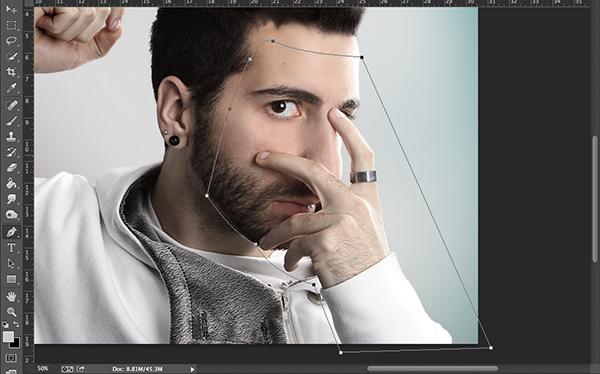
وقتی خطوط شما از پیشانی بیرون رفت، کار اصلی شما برای ایجاد کردن ماسک به اتمام رسیده. شما باید این خطوط را با ادامه دادن به پایین دست و برگشتن به نقطه شروع (مطابق شکل زیر) ببندید.

قدم سوم
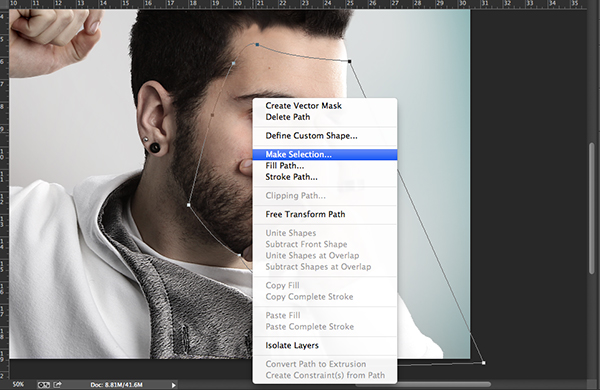
هر کجای عکس که می خواهید کلیک کنید و گزینه Make Selection را انتخاب کنید.

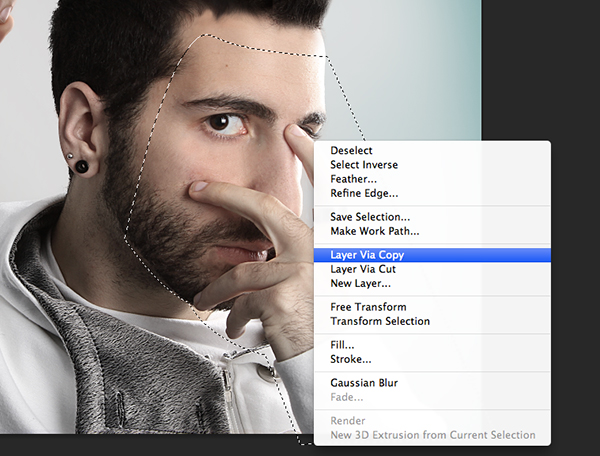
دکمه M را بزنید و دوباره راست کلیک کنید، این بار گزینه Layer Via Copy را انتخاب کنید. لایه جدید را Mask نام گذاری کنید و لایه زیر آن را که از آن کپی گرفته بودید پاک کنید.

قدم چهارم
در حالی که لایه Mask را انتخاب کرده اید، دکمه ترکیبی Ctrl + T را بزنید تا به حالت تغییر اندازه یا همان Free Transform در بیاید. کمی آن را بچرخانید، برای این کار باید کمی خارج تر از یک لبه کادر ایجاد شده کلیک کنید (در این قسمت موس به شکل یک ربع دایره دیده خواهد شد) و موس را کمی به طرف پایین (جهت چرخش) ببرید. وقتی از وضعیت جدید ماسک راضی بودید دکمه Enter را بزنید.

قدم پنجم
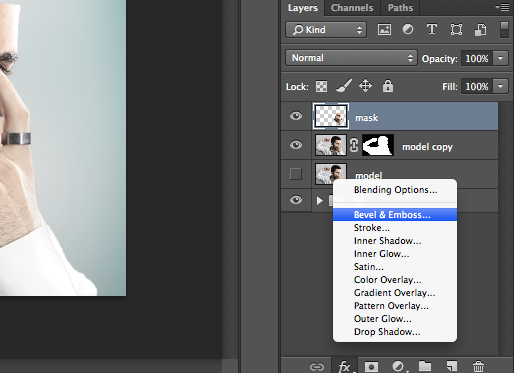
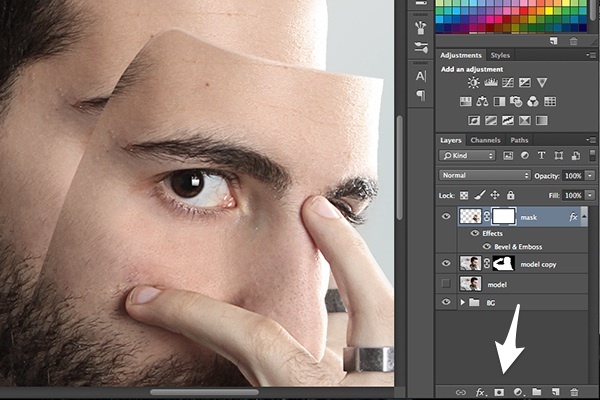
حالا می خواهیم کمی قسمتهای لبه ماسک را روشن تر کنیم تا ظاهر پلاستیکی به آن بدهیم. بر روی گزینه FX در قسمت پایین پنل لایه ها کلیک کنید و Bevel and Emboss را انتخاب کنید.

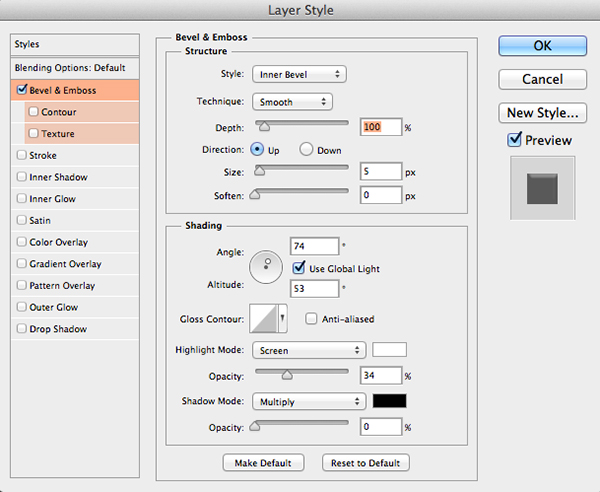
تنظیمات زیر را انجام دهید و OK کنید.

قدم ششم
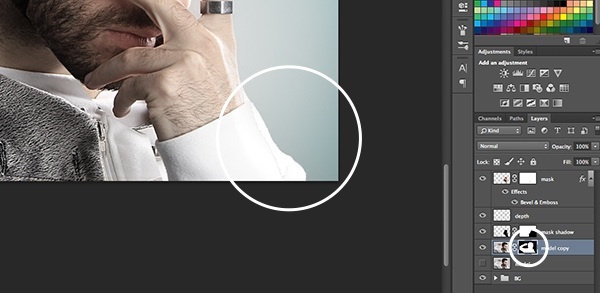
حال باید قسمتی را درست کنیم که قرار است بند های ماسک داخل آن بروند. در حالی که این لایه را انتخاب کرده اید بر روی گزینه Mask در قسمت پایین پنل لایه ها کلیک کنید.

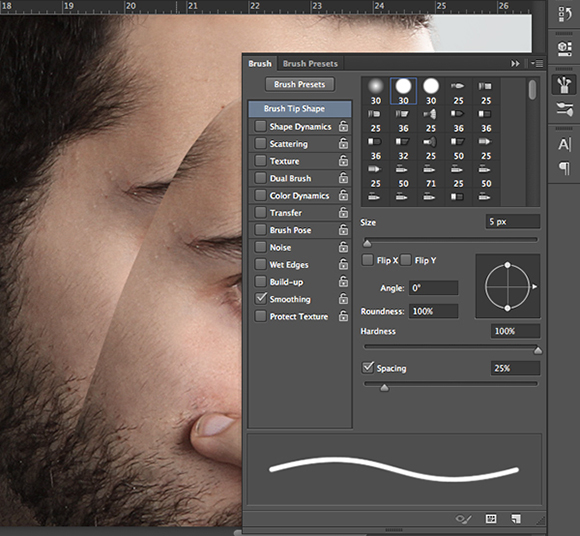
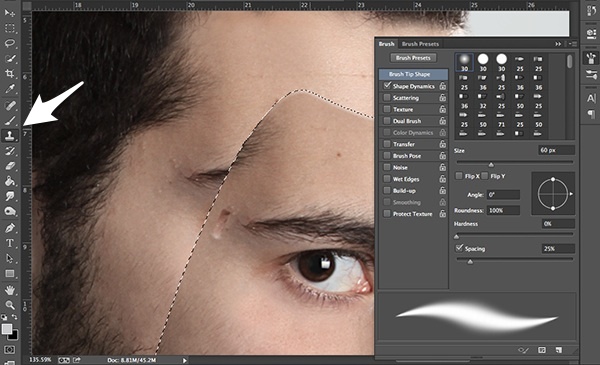
با زدن دکمه B ابزار قلم مو را انتخاب کنید و با انجام تغییرات زیر یک قلم مو کوچک با لبه های تیز انتخاب کنید. حواستان باشد که Opacity باید روی ۱۰۰% تنظیم شده باشد و رنگ پیش زمینه شما باید سیاه باشد.

مانند شکل زیر خطی مستطیل شکل و کوچک در آن قسمت از ماسک بکشید، با این کار باید بتوانید در آن قسمت لایه زیر را ببینید.

قدم هفتم
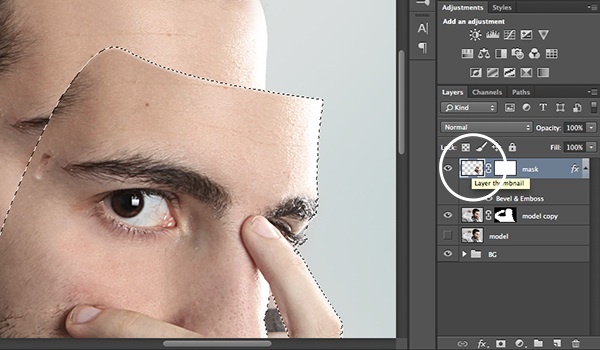
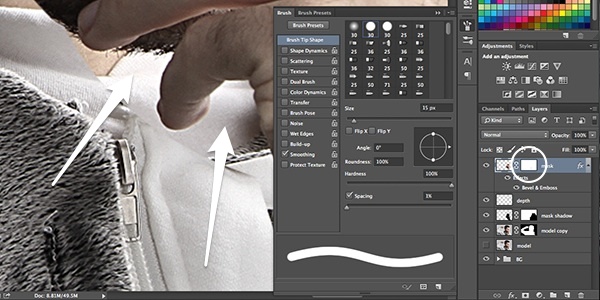
ماسک به زیبایی از صورت جدا شده و مانند یک ماسک واقعی دیده می شود، اما مو های موجود در قسمت بالا سمت چپ ماسک را از بین ببریم. در حالی که لایه ماسک انتخاب شده است، دکمه Ctrl را نگه دارید و بر روی لایه کلیک کنید. با این کار قسمت هایی که در این لایه وجود دارد انتخاب می شوند.

حال دکمه S را بزنید تا ابزار Clone Stomp انتخاب شود. تنظیمات قلم مو را به صورت زیر انتخاب کنید و مقدار Opacity آن را روی ۷۰% بگذارید.

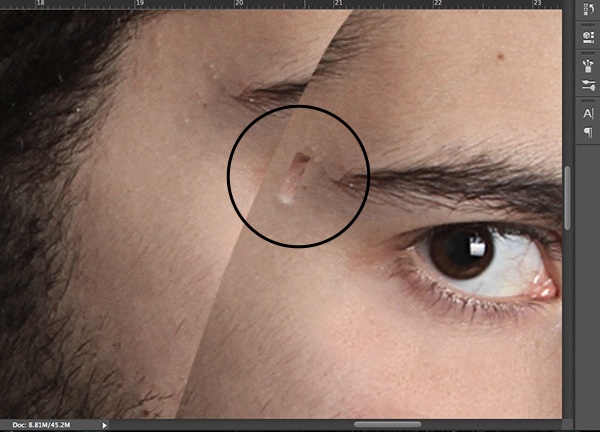
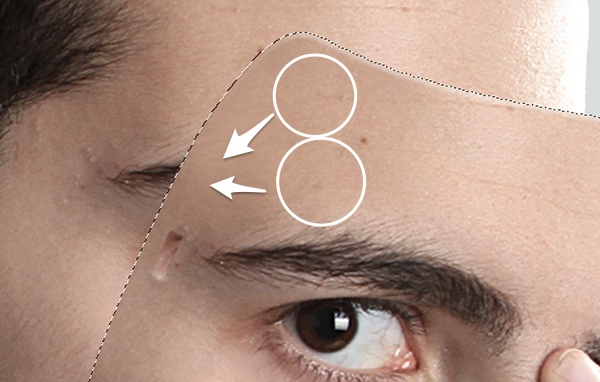
برای استفاده از ابزار Clone Stomp باید ابتدا قسمتی را برای نمونه گرفتن انتخاب کنید، برای این کار دکمه Alt را نگه دارید و بر روی قسمتی صاف و بی عیب (مانند شکل زیر) کلیک کنید. متوجه می شوید که نشانگر موس شما تغییر می کند، حال به سادگی بر روی قسمتی که می خواهید از آن نمونه بگیرید کلیک کنید. حالا باید دکمه Alt را رها کنید و بر روی قسمتی که می خواهید بر روی آن تغییر Stamp شود کلیک کنید. این دو مرحله (Clone و Stamp) را آنقدر تکرار کنید تا مو های آن قسمت کاملاً از بین بروند.

قدم هشتم
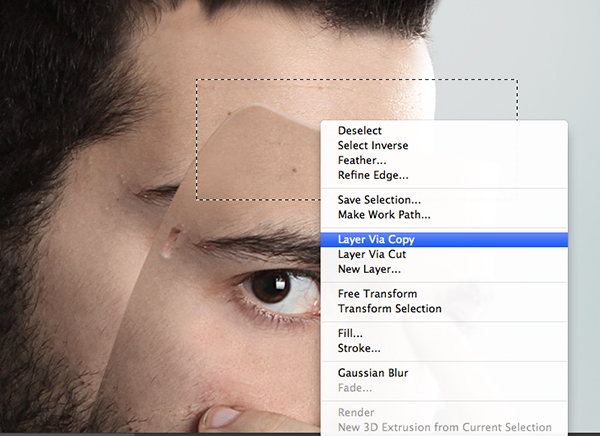
حال باید مقداری عمق به ماسک بدهیم تا واقعی تر دیده شود. برای این کار ابتدا دکمه M را بزنید تا ابزار Rectangle Marquee انتخاب شود، و بعد مستطیلی بر روی پیشانی مدل (مانند شکل زیر) بکشید.

در داخل مستطیل راست کلیک کنید و Layer Via Copy را انتخاب کنید. اسم این لایه را Depth بگذارید.

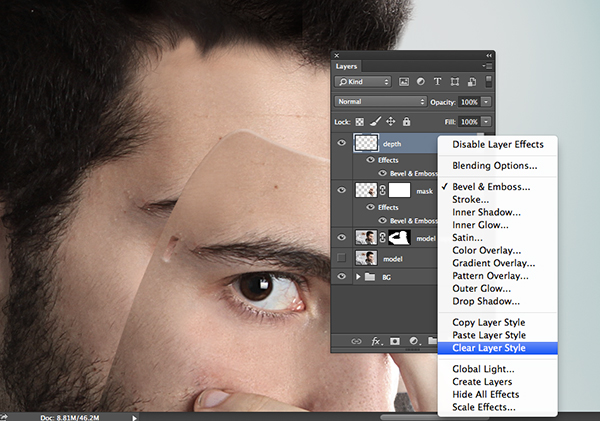
حال بر روی لایه ایجاد شده راست کلیک کنید و Clear Layer Style را بزنید. با این کار افکت Bevel and Emboss که از لایه قبلی کپی شده از بین می رود، ما به این افکت ها در این لایه احتیاجی نداریم.

حال این لایه را به زیر لایه Mask منتقل کنید.

دکمه ترکیبی Ctrl + T را بزنید و این لایه را کمی پایین تر و راست تر از لایه ماسک ببرید، منظور از تکان دادن لایه جزئیاتی است که در داخل لایه دیده می شود، که در اینجا همان قسمتی از پیشانی و ماسک است که انتخاب کرده بودیم.

از ابزار Eraser یا همان پاک کن استفاده کنید و قسمت های سمت راست را که از ماسک بیرون زده را پاک کنید.

در آخر، ابزار Burn را انتخاب کنید و از قسمت تنظیمات بالا آن را روی حالت Midtones قرار دهید و مقدار Opacity آن را روی ۳۰% بگذارید. لبه های ماسک را کمی بسوزانید تا مانند شکل زیر تیره شود.

قدم نهم
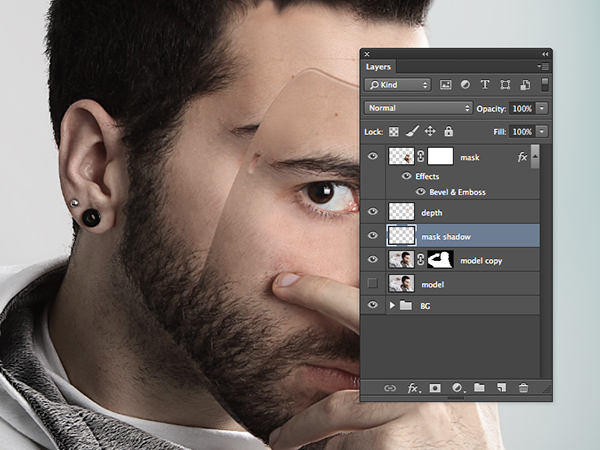
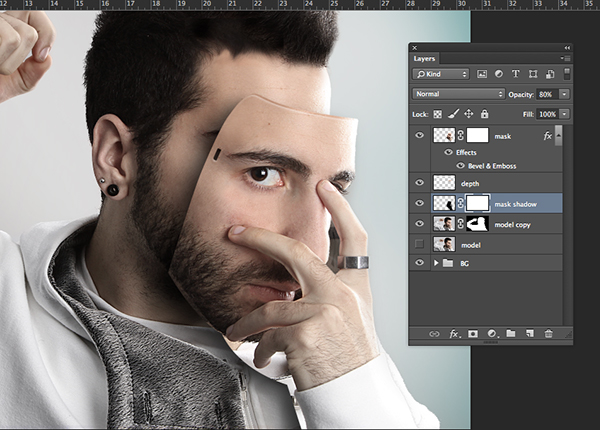
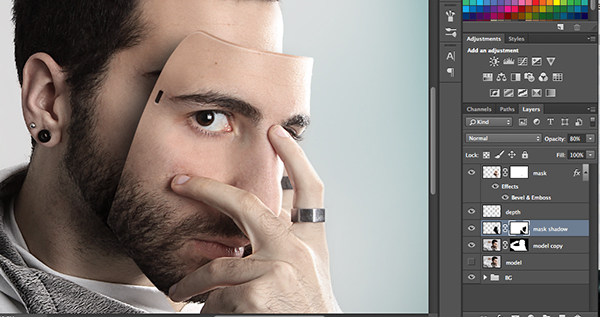
آخرین چیزی که باید برای ماسک بسازیم سایه است. همانطور که مشاهده می کنید نور از سمت راست عکس می تابد، بنابراین سایه باید سمت چپ بیفتد. لایه جدیدی بسازید و اسم آن را Mask Shadow بگذارید و آن را در زیر لایه Depth قرار دهید.

مانند قبل دکمه Ctrl را نگه دارید و بر روی قسمت عکس لایه Mask کلیک کنید. با این کار تمام قسمت های این لایه انتخاب می شوند. قسمت انتخاب شده را به سمت چپ و پایین لایه ببرید.

مطمئن شوید که لایه Mask Shadow انتخاب شده است، و حالا این لایه را با رنگ سیاه پر کنید. این کار را می توانید به سادگی و در حالی که رنگ پیش زمینه شما مشکی است با زدن دکمه ترکیبی Alt + Delete انجام دهید. با زدن دکمه ترکیبی Ctrl + D قسمت انتخاب شده را از حالت انتخاب خارج کنید.

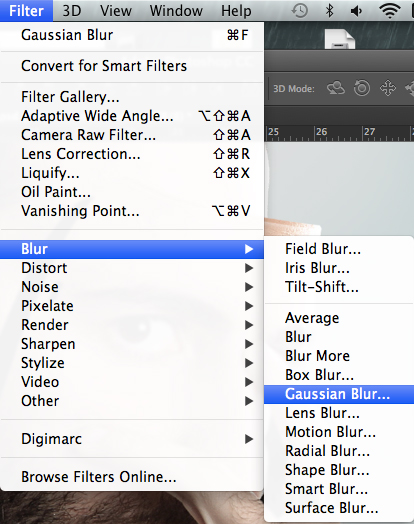
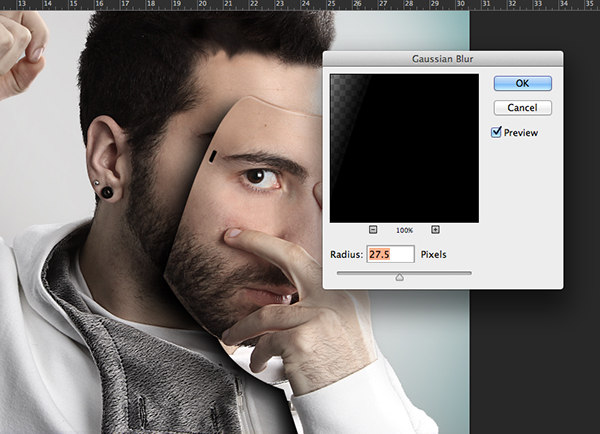
حالا ما می خواهیم برای قسمت های سایه افکت Gaussian Blur اضافه کنیم.


بعد از انجام دادن تنظیمات Gaussian Blur به صورت تصویر های بالا، برای این لایه یک ماسک بسازید.

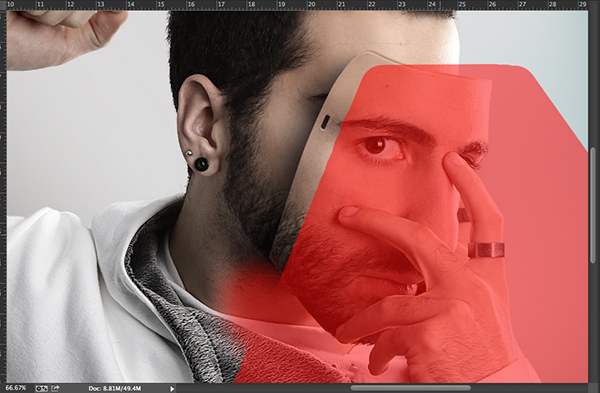
آخرین کاری که باید بکنید این است که قسمت های اضافه ای که از سایه ساخته اید را حذف کنید. با استفاده از ابزار Brush یک قلم مو تقریباً لبه تیز بسازید و Opacity آن را روی ۱۰۰% قرار دهید و با استفاده از آن قسمت هایی که به آن احتیاج ندارید را رنگ کنید. در حقیقت تنها جایی که نیاز داریم قسمت هایی از سمت چپ ماسک است که سایه ماسک دیده می شود. من عکسی را اضافه کردم و قسمت هایی که ماسک کردم را با رنگ قرمز نشان داده ام.

 ۴ ویرایش نهایی عکس
۴ ویرایش نهایی عکس
خیلی به انتهای کار نزدیک شدیم! فقط باید چند چیز را درست کنیم تا کارمان تمام شود. باید قسمتی از لباس را که اضافه است را حذف کنیم و همچنین قسمتی از ابرو که در خارج از ماسک و بر روی صورت باقی مانده.
قدم اول
برای شروع ماسک لایه Model را انتخاب کنید و قسمت های باقی مانده از انگشت و آستین را حذف کنید. مطمئن شوید که قلم موی شما سیاه رنگ است و مقدار Opacity آن روی ۱۰۰% تنظیم شده است.

بعد همین کار را بر روی ماسک لایه Mask انجام دهد، و قسمت های اضافه در اطراف دست و چانه را حذف کنید. بسته به ظرافت و دقت کاری شما در مرحله سوم در جایی که دست را انتخاب کرده بودید، در این قسمت ممکن است قسمت های اضافه مختلفی داشته باشید. مثلاً در این عکس من قسمتی از لباس را جا گذاشته ام که باید با استفاده از ماسک آن قسمت را حذف کنم.

قدم دوم
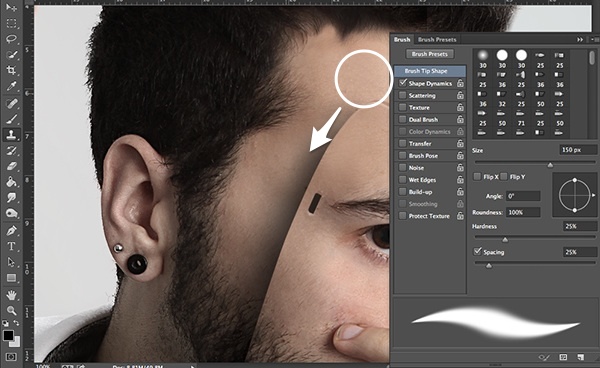
آخرین تغییری که روی مدل باید ایجاد کنیم حذف کردن قسمتی از ابروی باقی مانده در صورت است. با این کار شخص پشت ماسک را بدون صورت نشان می دهیم.

با استفاده از یک قلم مو با لبه های نرم، و با استفاده از ابزار Clone این قسمت از ابرو را هم از بین ببرید.
 ۵ درست کردن نخ ماسک
۵ درست کردن نخ ماسک
وقت تمام کردن کار است! تمام چیزی که باقی مانده ساختن نخ ماسک است.
قدم اول
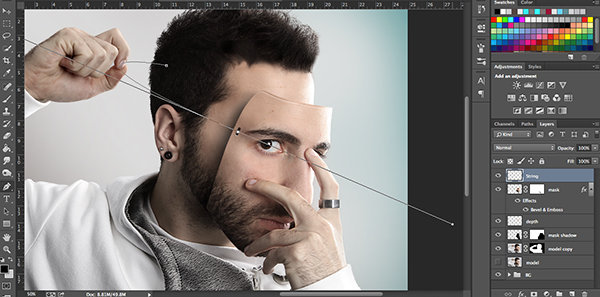
یک لایه در بالای لایه های دیگر بسازید و اسم آن را String بگذارید. با زدن دکمه P ابزار Pen را انتخاب کنید و یک خط منحنی مانند خط زیر بکشید. به نظر من راحت تر است که از پشت سر شروع کنم و به سوراخ روی ماسک برسم. حواستان باشد که این نخ باید از پشت انگشتان به هم فشرده عبور کند.

قدم دوم
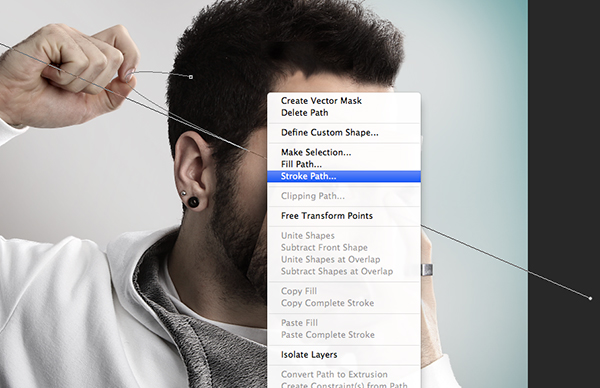
روی خطی که برای نخ کشیده اید راست کلیک کنید و Stroke Path را انتخاب کنید.

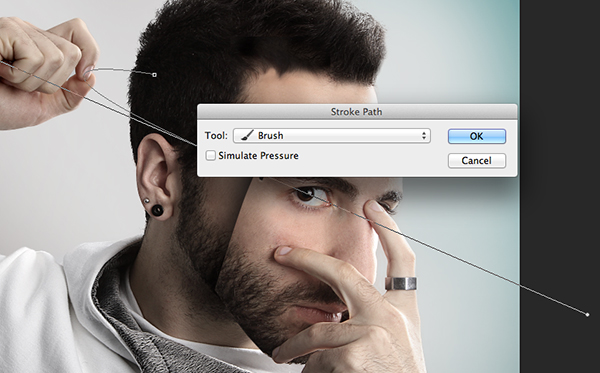
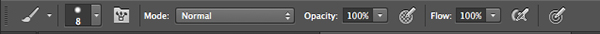
یک پنجره به نام Stroke Path باز می شود. در قسمت Tool، Brush را انتخاب کنید. کاری که Stroke Path در حالت Brush انجام می دهد این است که این مسیری که با Pen ایجاد کرده اید را با تنظیماتی که Brush شما دارد پر می کند. بنابراین اگر لازم است، در اینجا Cancel کنید و تنظیمات Brush را مانند حالتی که در زیر نشان داده شده در بیاورید. دوباره با زدن دکمه P ابزار Pen را انتخاب کنید و دوباره راست کلیک کنید و مراحلی که توضیح داده شد را تکرار کنید.


قدم سوم
ماسکی بر روی لایه String بسازید و قسمت کوچکی از نخ که قرار است در پست انگشتان بیفتد را از بین ببرید. قسمت دیگری که ممکن است نیاز به پاک کردن داشته باشد انتهای نخ در سوراخ روی ماسک است.

نتیجه
کار تمام شد! به خوبی توانستید این آموزش را تا انتها دنبال کنید و یک تصویر خیالی پرتره بسازید! بعد از یادگیری چند تکنیک مختلف از ماسک کردن، آشنا شدن با ابزار Pen و بقیه ابزار ها، می توانید از این تکنیک ها در کار های آینده که می توانند کار های مشابه و یا متفاوتی باشند، استفاده کنید. می توانید در این عکس کمی بر روی پس زمینه کار کنید و یا نوشته ای به آن اضافه کنید و یا زاویه دیگری از مدل را امتحان کنید.


منبع
برگرفته از : Tutsplus

















۹ اسفند ۱۳۹۴
عالیه، خیلی ساده و واضح بیان شده
سپاس بیکران
۸ اسفند ۱۳۹۳
salam khaste nabashid
man gozine on layer dar ghesmat view nadaram chikar konam???????
۲۸ اردیبهشت ۱۳۹۳
واقعا دستتون درد نکنه از صبح تا الان که ساعت ۶ در سایت شما هستم و اصلا دلم نمیخواد بیرون برم. خیلی عالیه
بی نهایت متشکرم
۲۸ اردیبهشت ۱۳۹۳
این دیگه آخرش بود!
این آموزش هاتون آدمو سر ذوق میاره!